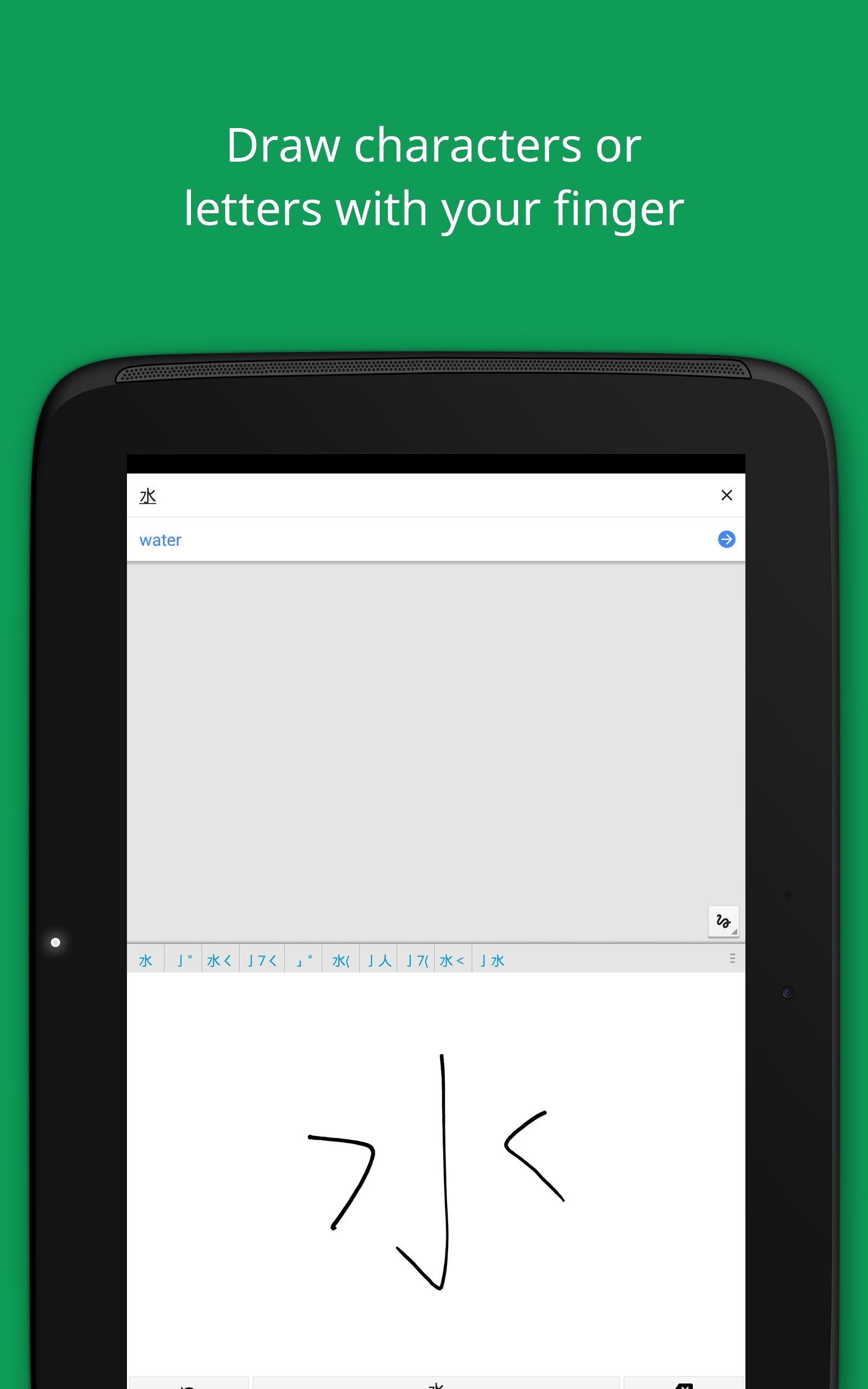
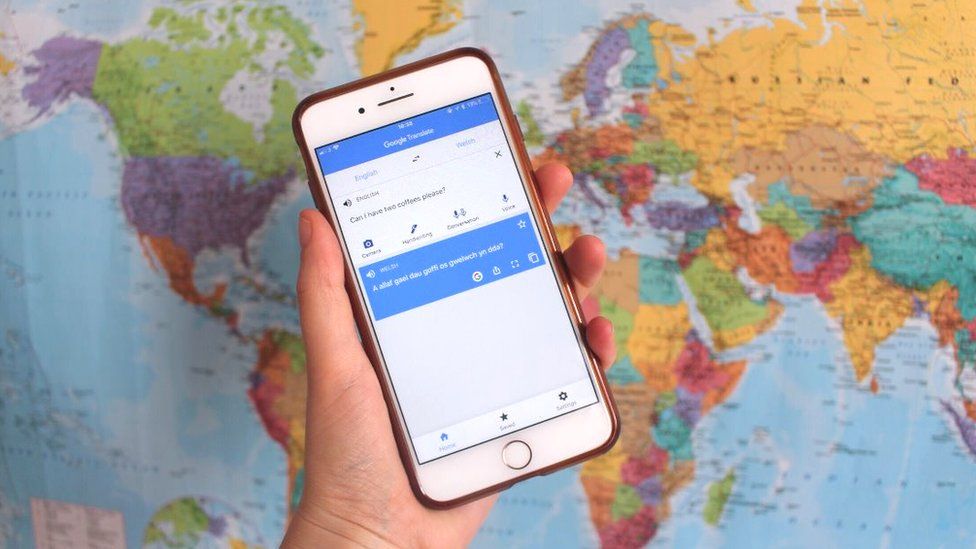
Google Translate is now a form of augmented reality and is adapted for educational purposes. This application provides users with tools to translate between languages and they now include an image option; users take a photograph of a sign, piece of paper, or other form of written text and receive a translation in the language of their choice. You can translate text, handwriting, photos, and speech in over 100 languages with the Google Translate app. You can also use Translate on the web. Google Translate may ask for permission to access the following features:. Microphone for speech translation. Camera for translating text via the camera. SMS for translating text messages. External storage for downloading offline translation data. Accounts and credentials for signing-in and syncing across devices. Access Google Drive with a free Google account (for personal use) or Google Workspace account (for business use). How To Google Translate Button on Website. Google Translate is a free multilingual machine translation service. It can translate the Website's text content from one language to another.
Google Translate is a free multilingual machine translation service. It can translate the Website's text content from one language to another. It offers a huge list of languages to translate and has an efficient, reliable and easy way to translate the webpage in whatever language the user wants. It supports over 100 languages. Use this website translator to convert webpages into your choice of language.
So, How to add Google Translate Button on a website?
To directly translate your documents, you can go to https://translate.google.com/. But to add it on your website, you need to add Google Translate Script on the webpage
To use google translate script, you need to import google api containing googleTranslateElementInit() function with new google.translate.TranslateElement() and google_translate_element id.
We will use a CDN path, provided by Google, to implement the google translator. Just follow the whole tutorial to earn how to add google translate ( translate google com ). You can download complete html code of examples from Try-it Editor.
Google Translate Button
We will implement it in a simple web page, but you can make a beautiful design and then place the translator button properly.
Google Translate implementation will need three steps:
- Set up CDN Path for Google API.
- Set up a div element to place Translator.
- Set up Default Language for the Webpage.
Let's implement all the steps:
Step 1: Set the CDN path to Google Translate API. This CDN will only work if you have an active internet connection otherwise not. This path will add the script of Translator on your page.
Step 2: Add a <div> element with id=google_translate_element. It is a predefined id in google's script. This div element will be used by the Translator API to give the user a list of languages.
Step 3: Add Script to choose default language of the webpage. Every language has a unique code in Translator; you can check the list from here. We have selected American English as default, and the code is 'en'.

Now, add all these together. You are ready to use the Translator. Go to the Try-it editor to see the results. You can also download the full code from the Editor. Click on Try This Code.
Output
Your Web Page
Click on the dropdown button to translate.
Google Translate Answer

Translate this page:
Www.google.translate.com
You can translate the content of this page by selecting a language in the select box.